
Mobile Apps Design Trend of 2020
Every year, rapid technological growth has an impact on design trends. As designers, we need to be aware of current and future design trends, to constantly study, improve and expand our design toolkit to keep us updated on the current market.
We Royex, A leading mobile app development company in Dubai believes: the aims of the user interface is ALWAYS to enhance customer satisfaction by way of not only improving their appearance, but also optimizing the placement of objects and simplifying the way information is transmitted via the mobile app.
Based on our experience, research, and observations, we have selected very carefully some mobile UI/UX design trends that dominate in 2020. If you haven't started to follow these trends, then you might leave behind in the race.
User Interface: The Simpler the Better
If you want to achieve a great design by 2020, the aim should be to make the user interface the simplest possible. A simple UI design always translates into a better functionality application that users want. The following key features should be kept as part of your user interface:
• Open screen space is important
• Take advantage of the digital screens
• The User interface is clear and functional
• Elements are successfully used, but kept to a minimum.

Swiping
Another important current trend in mobile app design is to create swipe action and make it more smooth. Smartphones have this feature for a while now and it is quite acceptable in functionality.

However, improvement is always possible and developers should pay a great deal of attention to it this year. In addition, the best ideas now include the use of a card-based feed that is widely used in applications such as Pinterest and Twitter. The use of both the universal swipe and the card layouts is another option.
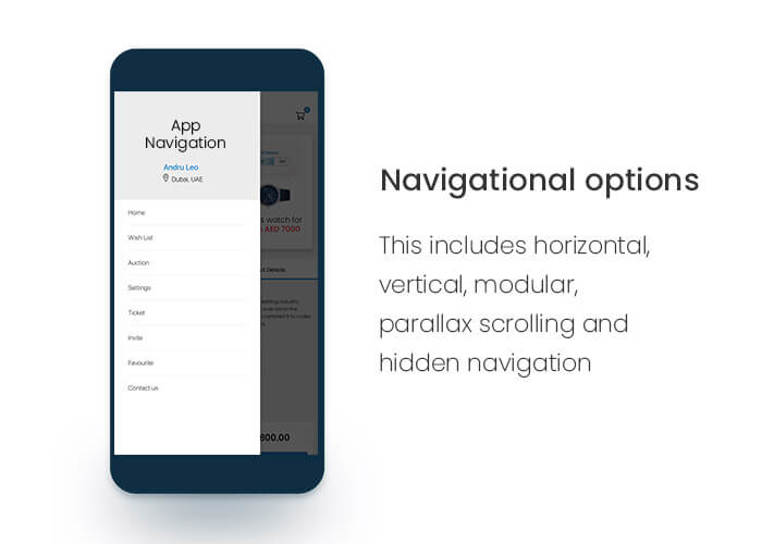
Creative Navigation
The development of more navigation options is one of the most important trends in mobile app design. This navigation trend involves the use of simple yet creative navigating buttons. Some key features of new navigation pattern should include:
• Provision of additional navigation options, This includes parallax scrolling, horizontal, modular, vertical, and hidden navigation.
• Infinite scrolling for mobile apps that have a lot of content.
• Navigation buttons should not stay on the screen at all times and disappear when the app is disabled for a certain time.
• Modular scrolling to scroll through multiple content rows.

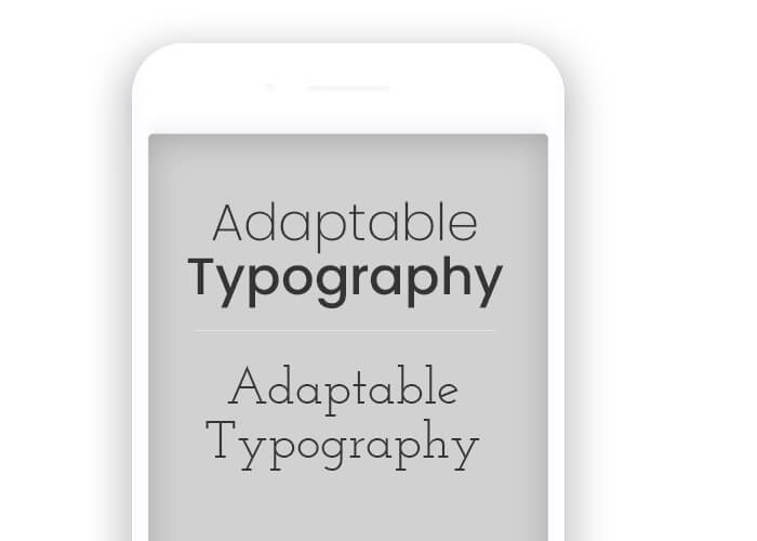
Adaptable Typography
Typography is always an essential application function, and should never be overlooked. Many designers consider it as secondary to other design elements such as navigation and colour; however, by introducing scalable typography, iOS 7 and the usage of Helvetica Neue have changed this. Scalable typography has the capability to greatly influence the overall appearance of the app and make the design more distinctive.

Responsive Colors
It's been around for a while now, and companies have been progressively adopting it. You probably saw it on Dropbox and Spotify and not so long ago Facebook even added it to its company brand. Instead of having a single symbolic color, the brand responsive to its context. It can be a number of predefined color systems or a dynamic system that uses the color of its environment.

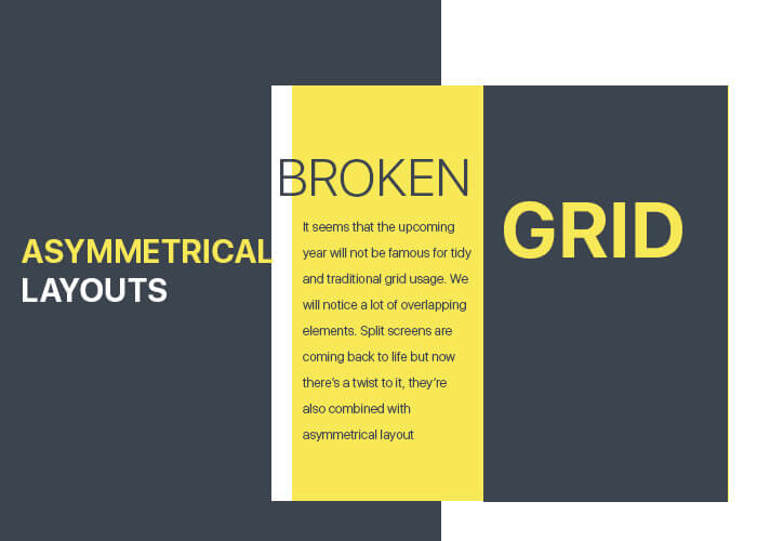
Broken Grid, Asymmetrical Layouts
It seems that the next year will not be famous for traditional and tidy grid usage. We will notice a lot of elements that overlap. Split screens come back to life and now there is a twist to it. They are also combined with an asymmetrical design. It mainly consists of elements placed in a very unusual way, yet not randomly. We will encounter many overlaps and a large amount of whitespace.

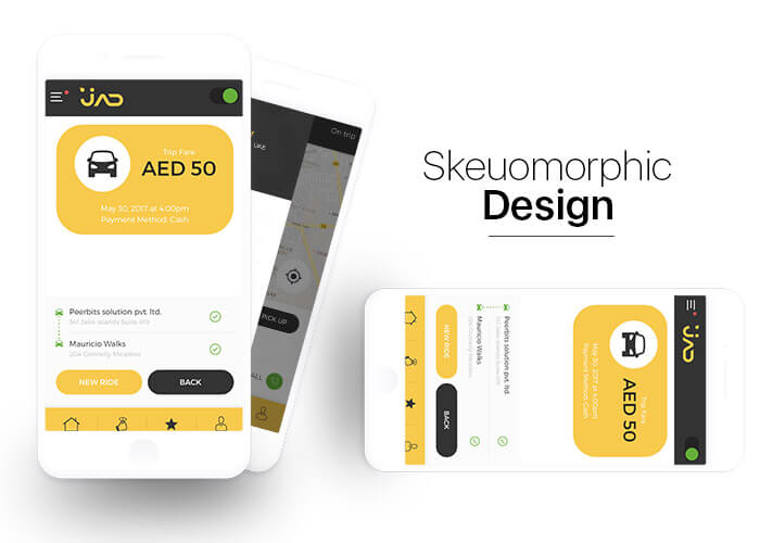
Skeuomorphic Design
Does it make a comeback? It’s been spreading rapidly than fire on Dribbble. For those who are not familiar with this concept, in UI design Skeuomorphism refers to elements that are designed in a very realistic way so that they simulate a real-life object with as closely as possible. I've had mixed feelings about it back in the past, and I feel the same way today. As much as I love the effort behind it, I can't help but think about its feasibility by combining the soft shadows and gradients that bring an element to life and make it seem real. It can actually be really nice looking when it's done right, but we have to note that we are living in a fast and ever-changing world. Because of this, the enormous amount of work it takes to design and develop skeuomorphic design must be considered.

Icons Opacity
One of the most popular trends of 2018 is a transparent navigation bar or icons which will still be at the top in 2020. This design trick makes the entire application more sophisticated and more uptodate. When are working on the design, play with the opacity settings to see how different and fantastic the app looks. You can make an interesting space for text with the transparency effect or focus on a specific element.
![]()
Although these are a portion of mobile app user interface tips and patterns, which will revolutionize user interface in 2020.
Developing an app for your business is essential. People spend plenty of time on their mobile phones every single day.
So, whenever they need your services, they will search your business online. Allowing them to download your app, you are providing higher value to your company.
Mobile app design trends come and go, and you need to keep up to date with all the latest technologies if you want to be attractive to your clients. Following mobile latest mobile app designs will keep your clients interested and make them engage.
As a leading mobile app development company in Dubai, Royex Technologies have strong knowledge of the latest UI/UX design trends. We work on future app designing trends and gives catchy designs to the users. To have a user’s engaging designs that doubles revenue bar, contact us at +971566027916 or mail us at info@royex.net
Read More Blogs
Mobile App Development Cost in Dubai
Progressive Web Apps (PWA) is the Future and We are the Pioneer in Dubai
How Much Does a Website Cost in Dubai





