
Wireframes Are Becoming Increasingly Obsolete
I have considered wireframes less and less valuable over time and I don't believe I am alone. Since the word is quite poorly described, precision is possibly essential. Although there are several kinds of designs that explore degrees of accuracy across different indicators, I would prefer to concentrate on the particular model that springs to mind more quickly when hearing the term wireframe. It is not a design or a completely formed mockup but instead the traditional "upper" state — digital objects left purposely unstyled and rendered to reflect the "skeleton" in black and white of a complete page. The prototypical wireframe tries to reflect faithfully the structure and knowledge design, though intentionally ignoring high visual fidelity and often high content fidelity.
In interviews that I have had and online I was shocked to learn that wireframes are often presented as an important phase in the design cycle. This mentality seems to be diminishing, but I have learned that everybody from early career designers to industry-leading companies is adamant on the need for a "wireframing process".
This doesn't say that anyone regularly makes wireframes, however when someone acknowledges that they aren't always in a hushed tone usually without any interaction with the head. They like to see them listed. It's so that their organization's limitations, partners, or project keep it from being often feasible. Yet they 're important in their mentality and certain assumptions regarding their advantages can be mistaken. Although I'm not going to dispute that wireframes are ever valuable, they are only important in restricted situations nowadays that narrow by the day. There are a variety of changes in the mindset and activities of business that lead to this transition, which are worth exploring.
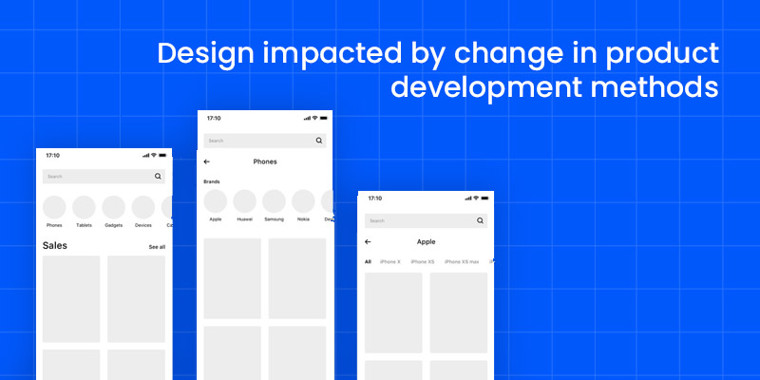
Design impacted by change in product development methods

The production of agile products facilitates fewer sequential methods. The emphasis has moved to smaller, more regular distribution of completely formed "vertical" pieces instead of beginning with research on basic elements through a whole package and instead adding layers on top of the base.
It also involves a fully realized design which makes it necessary to concurrently consider visuals, information architecture and interactivity. The lengthy up front planning process that too frequently gives rise to wireframes becomes less likely to find a presence in an agile team, where the next version becomes arriving in days rather than months or years.
Lean UX is an underlying shift in the method and always appears to build momentum. In Lean, strong production objects are de-emphasized or removed altogether to work explicitly on the product itself wherever necessary. Lean also provides a refutation of the concept of wireframes as a resource for reporting. It implies the screen layout in an actual product can serve as a documentation of its own.
Rather, concept objects that you produce can are more transient products — to be put aside as long as the knowledge found inside the specific object remains in an open manner. Some applicable information can also be recorded but only at or after the execution stage.
Importance of visual representation of elements in user interface

The visual appearance of items inside an interface influences how they are viewed, at the expense of stating the obvious. A drop-down which resembles a field of the type can be misinterpreted of its purpose.
You may miss a menu header which doesn't stand out from a menu item. Color and contrast perform important roles in directing sensory focus. The check can lose a lot of its meaning if you perform usability research on a wireframe because you eventually alter how it looks.
You'll also still need to make some further improvements to the interface at that stage to suit the graphics better. Users may be focused on visual features, but they are not misguided to do so, so putting it on a grey scale does not automatically minimize the chance.
Issues of accessibility or software management are best demonstrated by issues of understanding and job completion assessments than otherwise verbal remarks. With every degree of consistency, clarification on a definition can be done so long as you set standards correctly and pay attention to how you receive reviews.
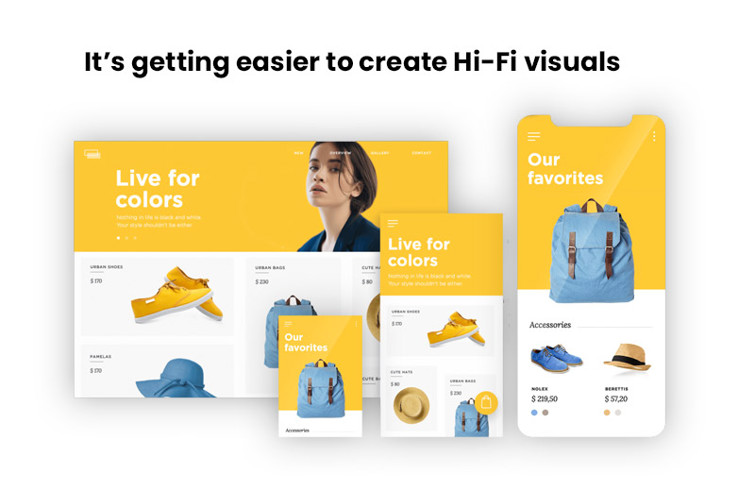
It’s getting easier to create Hi-Fi visuals

Photoshop was the design king of the UI years ago and everyone was in an arms race to see who could apply the most intricate, photo-realistic texture to a given website. Back then, there was a valid argument for the time-saving benefits of wireframes, but today our tools are built for UI design and make global management and updating of styles significantly faster and easier. Changing the interface "after" is "fixed" to the visual design shouldn't be more complicated than modifying it early.
And the integration of architecture frameworks and product libraries serving such frameworks at tech-mature organisations eliminates almost every reason. And if you're not in a mature enterprise, you can always have access to UI kits that fit the developers' UI frameworks.
It also aims to render simple consistency of today's most technically nuanced aesthetics. If your button would only be a green rectangle with rounded corners, then how much time will you really save by purposely rendering it grey?
Scenarios where wireframes are useful

In the right situations, wireframes might come in handy. Such situations include:
- You have a product that will be graphically complex like a mobile game and you need to work out the interplay separately of a process that is inevitably long. Even if this is the case, the approximate style still allows you to do your best.
- You use this as an activity to help anyone think in isolation about information architecture.
- You want to map or check information architecture but have a graphic design dependency on someone else or are constrained in any way by the visual capability of the resources accessible to you or your own ability set.
- You are in an obsolete waterfall or agency setting so you don't have any control over the operation yet. This isn't perfect, but could also be beyond your power.
I'm sure there are lots of other potential situations and anomalies, but I'd say they 're definitely rare for most of the designers who work today. If you think about conventional wireframes as a technique that should only be utilized when it is particularly ideal for the issue, you would actually notice that they should always be avoided — and that's okay.
At Royex, we try to be up-to-date with all the latest UI and UX trends and incorporate them in our work. If you are interested in our UI/UX, Graphics, Web designing services, then kindly contact us at info@royex.net or call us at +971-56-6027916. Royex, the leading website design company in Dubai can help you create effective and eye-catching websites that will increase your business image and give your business a high conversion ratio.





