
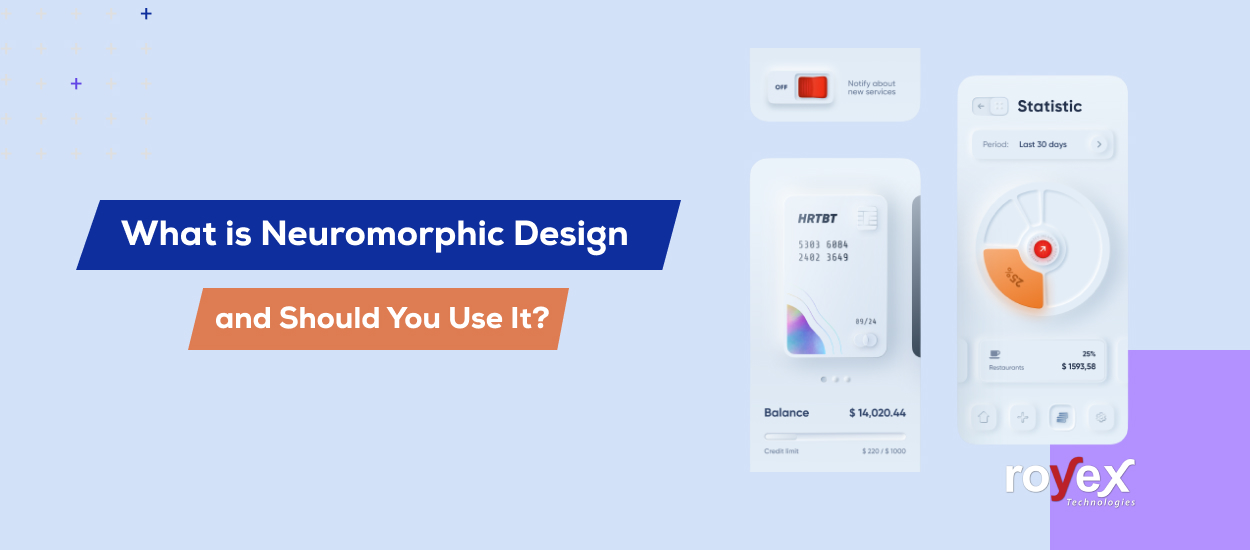
What is Neuromorphic Design and Should You Use It
Neuromorphic Design is a design philosophy that focuses on the human experience. The idea behind Neumorphic Design is to make web design more intuitive and natural for people to use. In recent years, there has been a trend in interface design. Designers and developers are taking cues from the natural world to create more intuitive interfaces responsive to user needs. The term “neumorphism” is a portmanteau of "neuro" and "morphism" and refers to interfaces that mimic the look of biological structures like the physical world’s experience, environment, and objects.
In recent trends of UI/UX of websites or apps, neomorphic design has gained enormous popularity & considering a new trend in UI design. It has become a popular choice for contemporary software, apps & websites. Neumorphic designs are driven by a desire for a more natural interface for users, increasing their engagement with the software or product they use. It is characterized by using organic shapes and movements in user interfaces. This trend aims to create natural and intuitive interfaces for users to interact with.
In this article, what is neumorphic design? How can you apply it to website UI/UX? What is the impact of this design? Let’s discuss it in detail.
What is Neumorphic Design For UI/UX?
For website UI/UX, neumorphic design refers to the soft design, plastic design, or aesthetic look. This design mimics real-life or physical world objects & provides a clean mobile or website interface by adding physical elements to the monochromatic background.
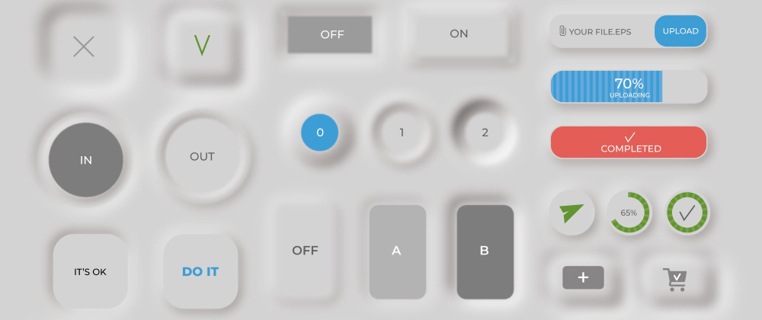
Neumorphic design or Neumorphism is considered a minimal visual design that includes a monochromatic color scheme, less contrast & subtle shadows to display buttons, switches, progress bars, cards & different interface elements to create a Soft UI. While users use neumorphic-styled pages, they can feel that all components are generating coming from the background & the elements are not layering or overlapping with each other at all. UI designers can use this wide range of design components features to make a soft aesthetic user interface.
Neumorphic design is a combination of skeuomorphism & flat design. Now, following the new web design trends, designers from all over the world find it catchy as it has a huge impact on the feel & usability of the user interface. Though it relates to skeuomorphism, there is an entirely new UI design style for neumorphic design.
If we talk about the impact of this design that, the main point is- neumorphic design doesn’t necessarily depend on the color contrast or similarity with real-time elements. Still, it’s more than choosing the right color palette. It is all about the color selection of the entire interface that provides users with a completely different & unique user experience. neumorphic buttons, cards, and progress bars leverage dark color -shadow below and light color -shadow above. Hence it creates a soothing look and makes the users feel that interface components have a 3D- effect, also being pushed through a display.
The main difference between neumorphic, skeumorphic & flat designs is that-
- The flat design provides two-dimensional products directly from the interface. The interface elements are designed with bright colors & heavy color contrast.
- Skeuomorphism design incorporates 3D interface elements which mirror our real-time objects. This design gained huge popularity for the earlier iOS version.
- Lastly, neumorphic design falls under these two designs and creates a 3D effect with floating-like element designs.
How Neumorphism looks Like in UI/UX?

Using neumorphic design, designers can easily deliver an intuitive interface which is a wow factor for any mobile app or website. This design pattern plays with light & shadow. Hence, UI designers from various industries like automotive, entertainment, healthcare, and finance are reimagining interface components with neumorphism’s aesthetic look.
The main mechanism of neumorphism is to ensure that the color of the main interface elements & the background color is the same tone. In this way, users can experience the 3D effects of the component, like those coming from the inside of the background. As there is an important factor like shadow gaming, you need to choose a color rather than back or white so that the interface can deliver a visual trick. Once you decide on the main color scheme, you must choose the shadow colors- it can be dark or light shadow.
So, this is the base of your UI design while choosing neumorphic designs. But some UI designers can also add a splash of colors to make it vibrant.
For neumorphic cards & buttons, style-they is different from other design styles. While designing buttons or cards, there is no need to create shadows to make the floating effect, not even when the user hovers above the buttons & card. That’s because they exuded from the background & create a raised look in the UI design. The secondary color you have already chosen along with the background color, you can use them opposite sides of the color & that’s how you can create a floating effect.
Should UI Designers Use Neumorphic Design?
All types of trends come with their advantages & drawbacks. Introducing new design trends to the industry is a difficult task. Designers must be careful when introducing new styles because the audience might not accept them.
When you’re providing Neumorphic design for a web design company in Dubai, you need to know what kind of audience you are designing for and what will resonate with them. If the client company is more traditional and prefers more conservative designs, then neumorphic design might not be for you. However, if the company is looking for something more novel and futuristic, then neumorphic could work well for you. Before deciding on this particular design trend, let’s examine its pros and cons.
Pros Of Neumorphic Design
- Through neumorphic design, you can design cards & buttons in a completely different way that provides a fresh look.
- As this design trend complies with lots of shadows, colors & light naturally, it provides realism & minimalism.
- Neumorphic design involves conceptualizing, building, testing & iteration. It helps designers to make a product visually consistent on the web page.
Cons Of Neumorphic Design
- The first issue can be accessibility or visibility issues, as buttons are designed with light colors & soft shadows. So users can find it hard to distinguish interface elements.
- To adjust color & shadows, designers may have to try again & again. This process is quite time-consuming & troublesome.
- Developers may find it difficult to implement a neumorphic design for a website or mobile application, need to update their CSS style codes and frameworks, and then start coding.
So, before deciding if you should leverage neumorphic designs, you must consider all the above factors. Also, after making a decision, prepare necessary solutions to reduce the potential negative effects of neumorphism. Neumorphic design is an evolutionary step in UI design that brings some features and principles of natural evolution to digital interfaces. This approach to UI design has been gaining traction in recent years and has been praised for its ability to create more natural and intuitive user experiences.
To make this process easy & professional, you can connect with any web design company in Dubai to get professional web design services in Dubai. For any kind of query about web design in Dubai, connect with Royex Technologies with your specific requirements.
Royex Technologies is a leading web design company in Dubai & it has been in the business since 2013 and has competent team members who have been developing projects for more than 300 clients worldwide. We specialize in responsive web development, mobile app development, CRM integration, AI solution for website & mobile applications, and many more. Check our website and portfolio to see our previous works. Contact us via email at info@royex.net or call us on +971566027916 with your requirements; only then can we precisely tell you the development cost.





