
Web Development Trends That Will Dominate in 2024
In the ever-evolving landscape of the digital realm, web development stands as the cornerstone of innovation, shaping the way individuals, businesses, and communities interact with the online universe. As we embark on the journey into 2024, the winds of change in web development are gusting stronger than ever, promising a landscape defined by transformative technologies and a relentless pursuit of user-centric experiences. The coming year holds the key to a digital era where the boundaries between the virtual and the real are blurred, where convenience is elevated to an art form, and where security is not just a feature but an inherent part of the digital fabric.
As the pace of technological advancement accelerates, the role of web developers becomes increasingly pivotal. It is not merely about writing code; it's about crafting experiences that seamlessly blend with the fabric of daily life. In this article, we embark on a journey to uncover the web development trends that will be the architects of change in 2024.
AI Generated Designs

In the dynamic realm of web development, one trend that is gaining tremendous traction in 2024 is the integration of Artificial Intelligence (AI) in the design process. The traditional boundaries of creativity are being pushed as AI takes center stage, contributing its prowess to the aesthetics and visual appeal of websites and applications.
AI-generated designs represent a paradigm shift in how we conceive and implement visual elements. Through advanced algorithms and machine learning, AI tools analyze vast datasets of design principles, color schemes, and user preferences to generate designs that not only meet but often exceed human expectations. This leap in creativity is not about replacing designers but augmenting their capabilities, providing a wellspring of inspiration and suggestions that designers can then refine and personalize.
In a world where time is of the essence, AI-generated designs bring a new level of efficiency to the creative process. Designers can harness the power of AI to quickly iterate through countless design variations, significantly reducing the time it takes to arrive at a final concept. This accelerated workflow is particularly beneficial in fast-paced industries where staying ahead of the competition is crucial.
One of the standout features of AI-generated designs is their ability to cater to individual preferences at scale. By analyzing user behavior and engagement data, AI can tailor designs to specific demographics, ensuring a personalized and engaging experience for each user. This level of personalization goes beyond mere aesthetics, influencing the overall user journey and fostering a deeper connection between the user and the digital interface.
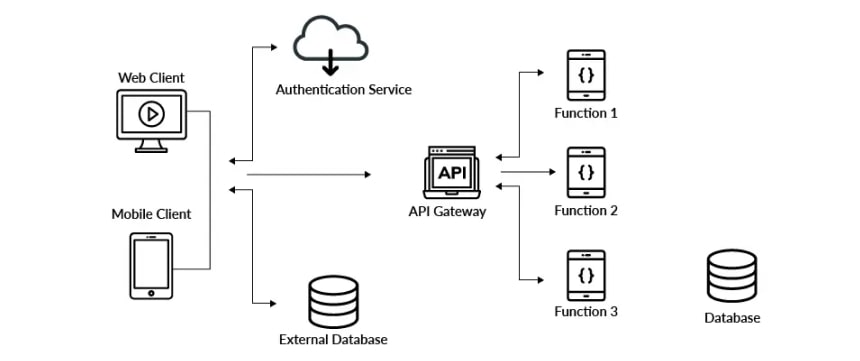
Serverless Architecture

Serverless Architecture emerges as a trailblazing trend in 2024, reshaping the way applications are built and deployed. Far from the literal absence of servers, serverless computing is a paradigm shift that abstracts the complexities of infrastructure management, allowing developers to focus solely on code and functionality. At the heart of serverless architecture lies the concept of abstraction. Developers are liberated from the burden of managing servers, operating systems, and runtime environments. Instead, they can channel their energy and expertise into writing code, emphasizing functionality and business logic. This abstraction not only streamlines the development process but also enhances overall efficiency by eliminating the need for resource provisioning and maintenance.
Serverless architecture provides an elastic and scalable infrastructure that adjusts dynamically based on the application's workload. In traditional server-centric models, anticipating traffic peaks requires provisioning resources in advance, leading to potential over-provisioning and unnecessary costs. With serverless, resources scale automatically, responding to demand in real-time. This not only optimizes performance but also ensures cost-effectiveness by only utilizing resources when they are needed.
A defining characteristic of serverless architecture is its event-driven nature. Functions are triggered by specific events, such as HTTP requests, database modifications, or file uploads. This paradigm shift aligns with a more modular and granular approach to development, where individual functions can be independently deployed and scaled. This event-driven model enhances the responsiveness of applications, catering to a more dynamic and interactive user experience.
Edge Computing

In the fast-paced evolution of web development, the spotlight in 2024 is firmly on Edge Computing, a trend that is reshaping the way data is processed and services are delivered. At its core, edge computing brings the power of computation and data storage closer to the point of use, minimizing latency and unlocking a new era of real-time, decentralized processing.
One of the key advantages of edge computing is its ability to drastically reduce latency. Traditional cloud computing relies on centralized data centers, which can introduce delays in processing requests, especially for applications that demand instant responses. Edge computing addresses this challenge by distributing computing resources closer to the source of data, ensuring faster response times and improved user experiences.
The demand for real-time processing has become ubiquitous in web development, with applications ranging from gaming and video streaming to IoT devices requiring instantaneous data analysis. Edge computing facilitates the execution of computations at the edge of the network, enabling applications to operate in real-time without the constraints of data transit to a centralized server. This is particularly critical for scenarios where split-second decisions are essential, such as autonomous vehicles or smart city infrastructure.
Edge computing decentralizes the processing load by distributing computational tasks across a network of edge devices. This decentralized approach not only enhances scalability but also reduces the strain on centralized servers. By leveraging the computational power of edge devices, web applications can efficiently handle increased workloads, ensuring seamless performance even during peak usage periods.
Skeuomorphism

2024 witnesses the resurgence of skeuomorphism in web development—a departure from the flat, minimalist aesthetics that have dominated in recent years. Skeuomorphism, with its roots in mimicking real-world textures and objects, is making a compelling comeback, injecting a sense of tangibility and realism into the digital realm.
Skeuomorphic design embraces the idea of replicating real-world objects and materials within the digital interface. This means incorporating lifelike textures, shadows, and three-dimensional elements into user interface (UI) elements. In 2024, web developers are adopting this approach to create interfaces that feel familiar and tangible, reminiscent of physical objects users interact with in their daily lives.
One of the primary advantages of skeuomorphic design is its potential to enhance user intuitiveness. By mimicking real-world objects, users can instantly recognize and understand the function of digital elements. This approach is particularly effective for applications that replicate physical tools or instruments, as users can leverage their pre-existing knowledge to navigate the digital space seamlessly.
Skeuomorphic design has the power to evoke emotions by tapping into the familiarity of the physical world. Realistic textures, such as leather, wood, or metal, can instill a sense of warmth or sophistication. By triggering emotional responses, designers can create interfaces that resonate with users on a deeper level, fostering a connection that goes beyond mere functionality.
While the resurgence of skeuomorphism brings a welcome departure from the flat design era, it also introduces challenges related to performance. Realistic textures and three-dimensional elements can impact loading times and overall performance, especially on devices with limited resources. Striking a balance between visual richness and performance optimization is a key consideration for web developers adopting skeuomorphic elements.
Internet of Behavior (IoB)

In the intricate tapestry of technological advancements, the Internet of Things (IoT) has birthed a new paradigm in 2024—the Internet of Behavior (IoB). As the digital realm becomes increasingly intertwined with our daily lives, IoB emerges as a trend that not only captures data but also interprets human behavior, offering a profound shift in how we understand, engage with, and personalize the digital experience.
At the core of the Internet of Behavior lies a deep exploration of user behavior through the meticulous collection and analysis of data. From the clicks and swipes to the time spent on various digital platforms, IoB delves into the minutiae of user interactions, aiming to decipher patterns, preferences, and habits. This data-driven approach opens up unprecedented opportunities for businesses and developers to understand their audience at an intimate level.
IoB goes beyond predictive analytics, seeking to understand not just what users might do in the future but why they make specific choices in the present. By decoding behavioral patterns, web developers can create personalized experiences that resonate on a profound level. Whether it's tailoring content recommendations, refining user interfaces, or predicting user needs in real-time, IoB sets the stage for a new era of hyper-personalization.
The predictive modeling capabilities of IoB transform digital interactions into proactive, anticipatory experiences. By analyzing historical behavior, IoB enables systems to forecast user needs and preferences, providing a seamless and intuitive user journey. For example, an e-commerce platform could predict a user's shopping preferences and present tailored product suggestions before the user actively searches for them.
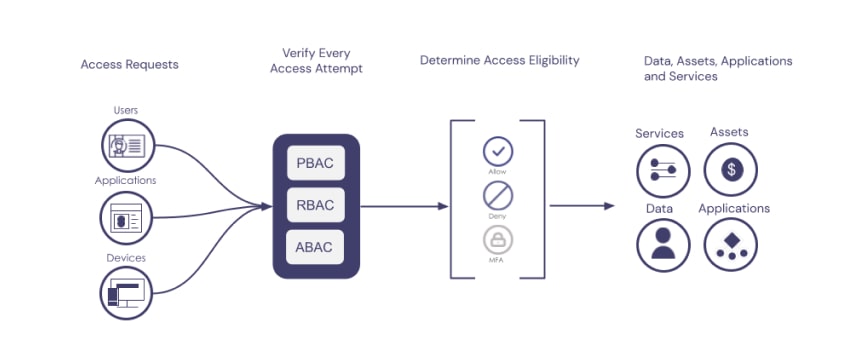
Zero Trust Architecture (ZTA)

The concept of Zero Trust Architecture (ZTA) emerges as a groundbreaking paradigm shift in cybersecurity. As organizations navigate the complexities of digital transformation, ZTA challenges traditional security models by assuming that no entity—inside or outside the network—can be trusted implicitly. This approach heralds a new era in web development, where security is not just a perimeter but an integral aspect woven into every interaction and transaction.
At its core, ZTA operates on the principle of "never trust, always verify." Unlike traditional security models that rely on the assumption of trust within a network perimeter, ZTA treats every user, device, and application as potentially untrusted. Verification is a continuous process that occurs before, during, and after access is granted, ensuring a dynamic and adaptive security posture that aligns with the fluid nature of digital interactions.
ZTA employs micro-segmentation to divide networks into smaller, isolated zones, limiting lateral movement in the event of a security breach. By compartmentalizing resources and restricting access based on specific user roles and permissions, ZTA minimizes the potential impact of security incidents and prevents unauthorized access to sensitive data.
Central to ZTA is the concept of identity-centric security. User identities become the focal point of the security framework, and authentication is not a one-time event but an ongoing process. Multi-factor authentication (MFA) and continuous monitoring ensure that only authenticated and authorized individuals or entities can access specific resources, reducing the risk of unauthorized access even if credentials are compromised.
ZTA goes beyond static access controls by incorporating dynamic risk assessments into the security equation. Behavioral analytics and contextual information, such as device health and location, contribute to real-time risk evaluations. This approach allows ZTA to adapt its security posture based on the evolving threat landscape and ensures that access privileges are adjusted dynamically to mitigate potential risks.
In the age of remote work and cloud computing dominance, ZTA provides a robust security framework that transcends traditional network boundaries. Remote users, devices, and cloud applications are treated with the same zero-trust principles as on-premises resources, offering a consistent and comprehensive security posture across all digital touchpoints.
Royex Technologies is Dubai's leading web design company , providing website development, e-commerce & mobile application development on all scales with quality & flexibility. We have already developed various websites on WordPress, Magento & Umbraco to provide to our clients.
Our team of developers has years of experience in web development. We have worked on various projects and know what it takes to build successful websites. We stay up-to-date with the latest technologies and trends in the industry to deliver the best results.
We understand that each client has unique needs and requirements. We offer customized web development services to cater to your specific needs. We work closely with you to understand your goals and provide solutions that fit your requirements.
Contact us via email at info@royex.net or call us at +971566027916 with your requirements. Let’s make it happen.





