
Upcoming 2019 trends of Mobile UX Design
Nowadays things move rapidly in the versatile application universe. To prevail in the field of portable UX structure, creators must have the premonition and plan for new difficulties around the bend. So we have to simple the matters. And to simplify the way, we have already listed some of expressive and the biggest trends for the upcoming 2019
1. Client Journey Simplification
Interacting with apps/websites, everyone has to having a respective goal. Now we can expect the better experience by spending a less effort to achieve the goal.
Linear User Flow
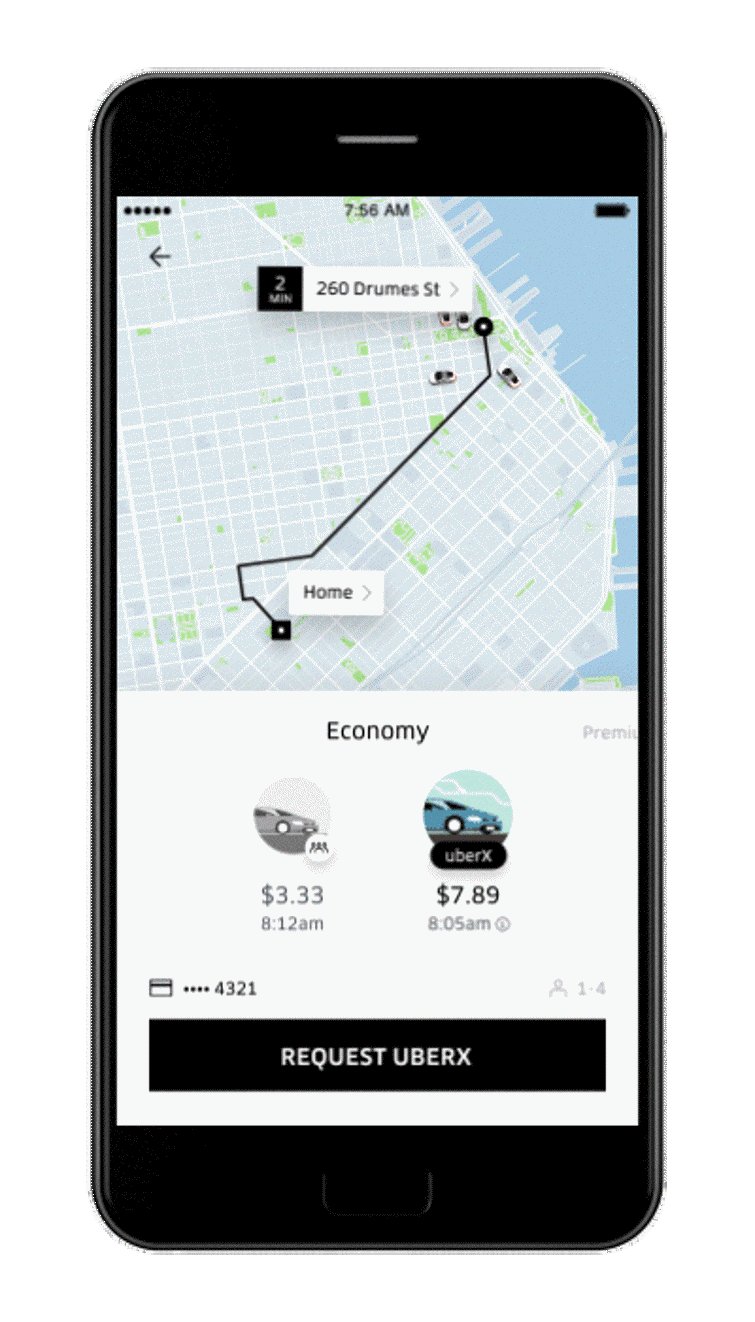
A straight structure experience is UX with a particular start, center, and end that enables clients to finish one activity with each progression. Direct client stream is useful for clients since it permits to evaluate how much time it's required to finish an assignment.

The way toward requesting a taxi in Uber is a case of direct client.
Progressive Disclosure
At the point when your application has a great deal of data or activities, there's no compelling reason to indicate everything-at the same time. Creators will utilize procedure called dynamic exposure to make data or activity obvious just when clients need it. Dynamic revelation has a chance to decrease psychological burden and improve understanding of the interface.

Dynamic disclosure gently acquaints interface and highlights with clients as they associate with an interface.
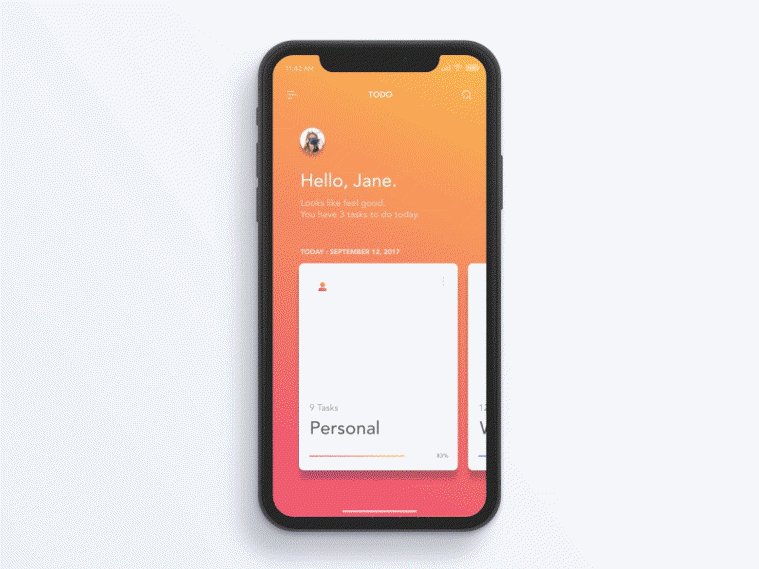
2. In-app Gestures Paired With Animation
There has a new challenge for iPhone X designers that is the lack of physical Home button leads to the fact that even the most basic interactions with a device are gesture-based now. So what does it mean for designers? This means that designers will have to pay more attention to gestures.
To make understanding in gesture-based interface, you have to read Don Norman’s article. What is in his article? The article states critical problems related to gesture-based interactions such as discover ability and learn ability issues. In the attempt to solve those problems, designers will focus on motion design and micro interactions.
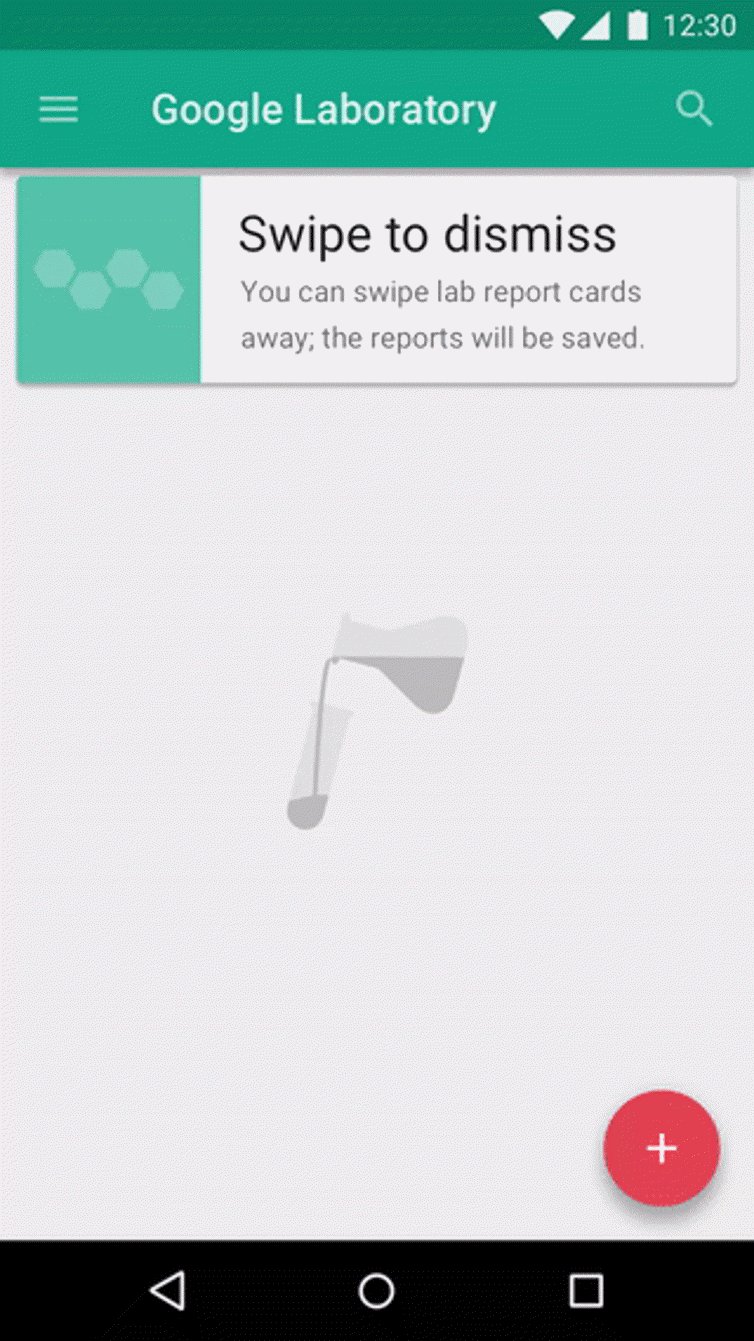
Animation will be used :
-- To make it clear what interactions are available (animated hints)
-- To clarify spatial relationships between UI elements (animated transitions)
-- To provide feedback on the interaction

Animated hint paired with text instruction.
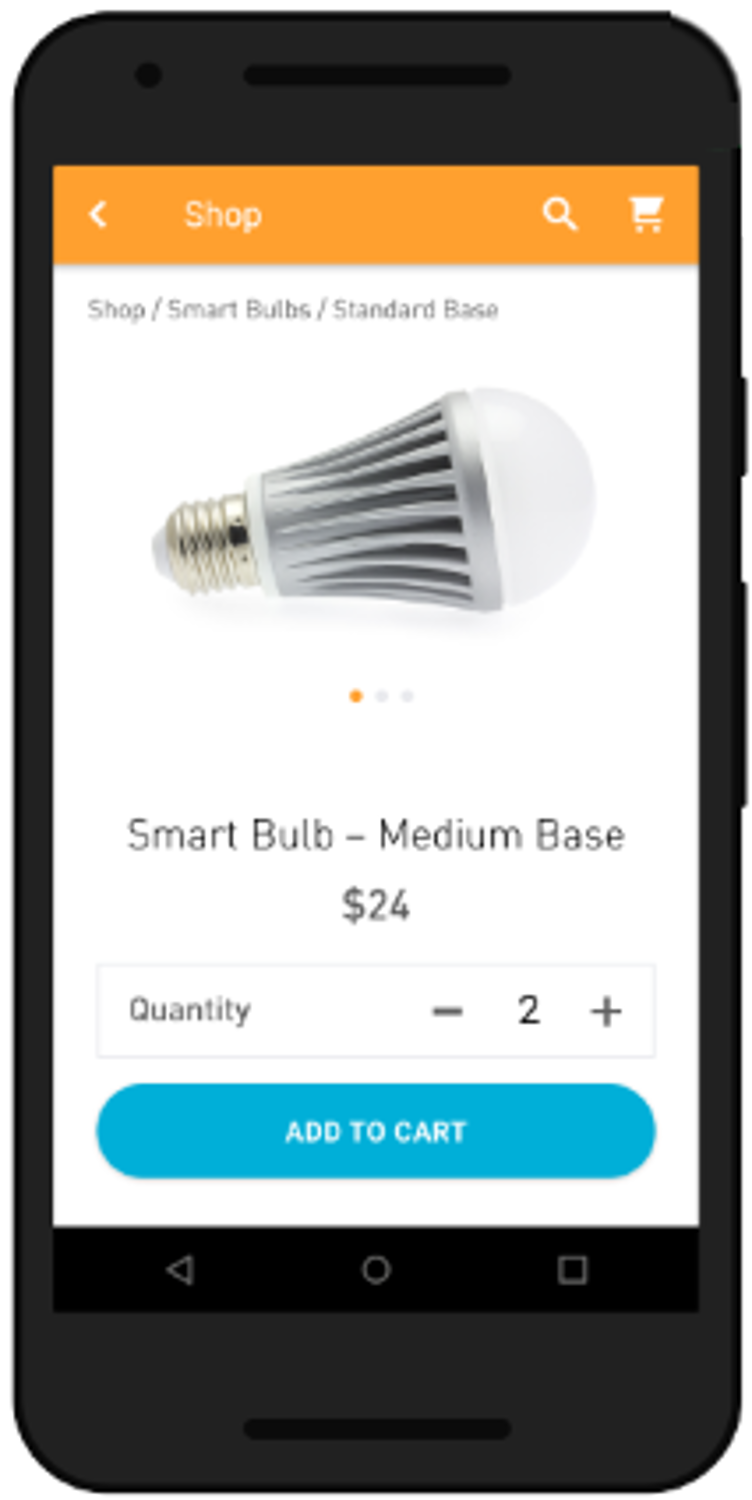
3. Content-Centered Experience
A mobile app with a good assistance and accessible content appeals good to its intended users.
Designers can keep content front and center by:
Decluttering
Remove visual clutter and improve comprehension which is a most popular goal among many UX designers today. Designers remove irrelevant information (noise) and prioritize relevant information (signal) by putting content first and elaborating clear visual language.
Clear Visual Hierarchy
Strong visual signifiers (such as contrasting colors for call-to-action buttons) are used to direct user on certain interactive elements or essential information.

Contrasting color is used for the primary call to action button.
4. Full-Screen Experiences
After releasing Samsung Galaxy S8 and iPhone X, the frameless design has become a trend. Because more screens space are available and users expect to have full-screen experiences.
HD Images and Videos
Though full-screen experience is important to provide in app. And also the quality of assets will have a direct impact on user expectations about your app. Images should not appear pix-elated on a mobile screen.
5. Vibrant Colors
Color is the crucial and powerful tools in designer’s toolkit. Drawing attention, setting a mood, influencing users’ emotions and actions; all are included in color. So when it is a question of mobile app design, it is definitely the time of vibrant colors.
Color As Functional Element
Color will be used not only for aesthetics, but it’ll also be a part of the functional experience. For example, designers will use color to visually separate different types of notifications.

Using colors to separate different types of activities.
6. Emotional Experiences
We can see many more emotional intelligence integrated into the mobile experience in the last year. Emotional intelligence (EI) is the powerful way to make your experience more and more engaging and delightful.
Better Way To Express Emotions
It is very natural to our people that is express your emotions. Even in the era of command string interfaces, we used emoticons to make other people understand what we feel.
In this mobile device era, there is an opportunity to share even more broad specter of emotions. Face recognition will be used to provide more relevant reactions. One of such technologies is Animoji — animated emoji which respond to facial expressions via the iPhone X camera.

Animoji is an opportunity to share our emotions with other people.
Natural Interactions With Apps
More spotlight on signals will change the manner in which we interface with applications. For instance, the manner in which we like our substance. Rather than tapping on the catch or symbol, it's conceivable to make it increasingly characteristic by illustration 'heart' symbol on the screen.

Mimic Emotions In UI Feedback
As people, we set up an enthusiastic association with all items we use. In this manner, we expect some dimension of human-like input when we communicate with items. Despite the fact that we realize that the items aren't people and can't feel feelings, we need to trust that they can.

Application impersonates human responses when giving a reaction to client input
As a leading Mobile App Development Company in Dubai, We create highly performance Android and iOS apps for startups and enterprise clients. We have also vast knowledge about branding, user acquisition and websites. We don't just build apps. We build the kind of apps that people like to talk about and they use the app again and again. We really love to help & grow startup’s and traditional business so our pricing is simple and honest. If you want to create your own mobileapps please feel free to contact with us at info@royex.net or call us at +971-56-6027916





