
Top Mobile App Design Trends To Follow In 2022
Mobile UI trends change all the time. The world is changing, new technologies are emerging, and new design approaches are emerging. Because the number of websites has already surpassed 1.88 billion, keeping up with design trends is not an option for a firm looking to grow.
If your app doesn't appear modern, it isn't modern. That's why staying on top of the latest app design trends, especially what's in store for 2022, is critical. The question is, how can you forecast what will be trendy graphic trends in the future today?
Following new design trends is a necessity for firms who wish to keep up with the times. Is it, however, feasible to follow all trends at the same time? Or are there specific design principles we should follow in order to avoid overcrowding interfaces with numerous elements?
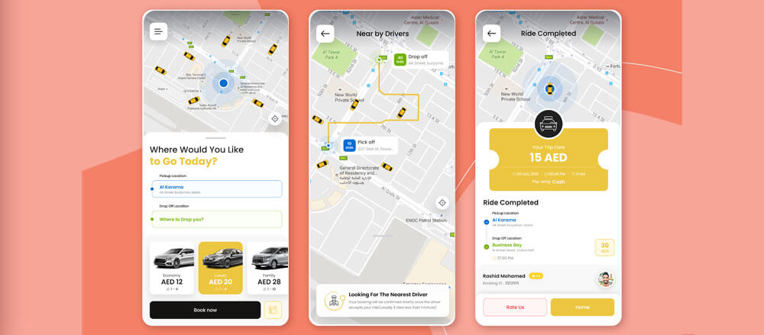
Split Screen Design

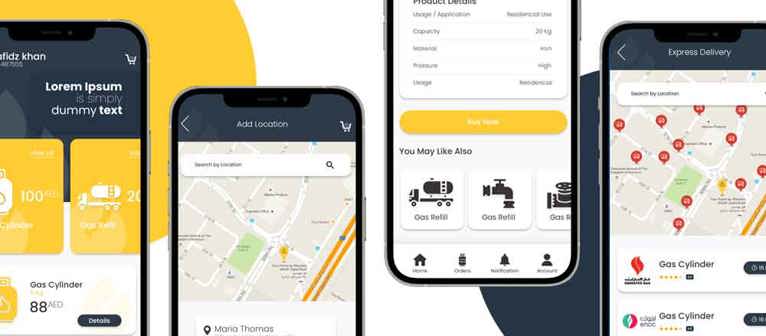
Split-screen website design is a trend that is always expanding and increasing. For a variety of reasons, including mobile compatibility and user-friendliness, a split-screen design might be beneficial. Furthermore, several of these designs are simply stunning!
Shifts in the trend illustrate that there are a plethora of options for creating a user-friendly split-screen design. Split-screen designs are becoming increasingly popular as a result of their effectiveness. When there are two pieces of material that the consumer needs to view right immediately, they function nicely. The same principle applies to material that requires the user to make a decision in order to continue, such as choosing a content path. Split-screen designs are popular among designers because they are effective.
Augmented Reality (AR)

Designers must go beyond the screen interface to integrate physical interactions in order to truly engage the viewer with the web page. One of the UI 2022 developments is Augmented Reality, which makes this feasible. Google and Apple both have AR development platforms that combine the digital and physical worlds.
The capacity to observe digital items in the actual environment is provided by augmented reality. This has the potential to significantly improve their user experience. IKEA, for example, employs AR so the buyer may place furniture anywhere they like and check whether they like how it appears before really buying it. This simplifies their online buying experience and demonstrates UI design 2022.
Virtual Reality

It's time to take a step toward interactivity with Virtual Reality (VR)! Designers in 2022 will need to move beyond traditional pictures and employ cutting-edge technologies. According to the newest UI trends, Virtual Reality, for example, allows you to integrate physical and digital worlds into one design.
You should be ready for a new playing field in which virtual reality is incorporated into website design. Because things are changing, we recommend learning the necessary skills immediately. The sooner you incorporate trends into your design, the more you'll be able to distinguish yourself from your competition.
Creative and abstract design

A slew of new projects with surreal features has begun to emerge. Users appear to prefer and demand this portrayal of UI design trends, thus this trend will continue to grow. They are looking for out-of-the-ordinary and unreal encounters. That is precisely what abstract and surreal design provides.
The emotional connection with viewers has previously been stated, and this style of design tends to facilitate that relationship. It frequently incorporates animation and pictures, and it is generally lighthearted. It draws the viewer into the project and encourages him to participate. That is precisely what keeps them interested.
Dark Mode

If a white backdrop with lots of white space is the trend in 2021, a dark mode or dark theme is one of the top UI UX Trends 2022.
The dark mode isn't a novel concept. Users may now choose between a bright and a high-contrast dark mode in more applications and websites.
This darker UI design style has grown in popularity in recent years as a result of increased user screen time across devices. Big-name companies like Facebook, Google, WhatsApp, Instagram, and Apple were among the first to embrace dark mode interfaces, and they've pushed a lot of other companies to do the same. Dark mode's popularity isn't limited to operating systems, browsers, and applications; more and more website developers and designers are joining the dark mode bandwagon.
3D animations

One of the top UI UX trends for 2022 is 3D design, which is a three-dimensional art form. This is precisely what your company requires as the world's economy evolves. From 2022 forward, 3D wallpapers will be available as new themes in Windows 11.
Even better, make some 3D animations! Many designers and developers used to avoid using animations since they might slow down the loading speed of websites or applications and use a lot of data.
The introduction of 5G technology, on the other hand, allows for faster data transmissions. Users may access files, documents, and apps, including 3D animations, more quickly with a faster connection.
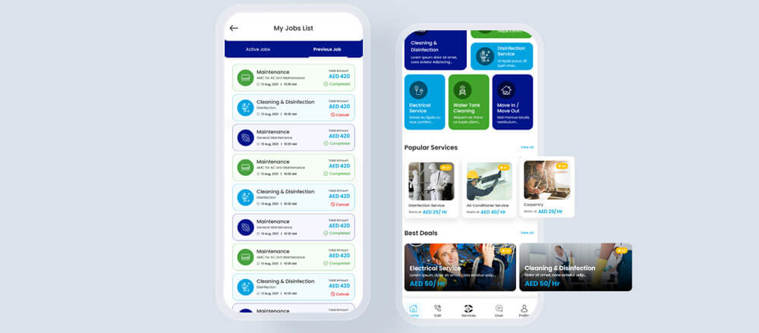
Super minimalism

According to a poll conducted this year by Statistica Research, the average American spends 5.4 hours each day on their mobile devices. It's no surprise that customers want a more pleasant viewing experience after spending so much time devoted to a little screen.
A clean and straightforward basic style has replaced frantic lettering and cluttered images. Minimalism is all about highlighting the app's content while allowing the design to play a supporting role. Many app designers struggle with this task as they want to avoid overburdening an app or website with aesthetic pleasures.
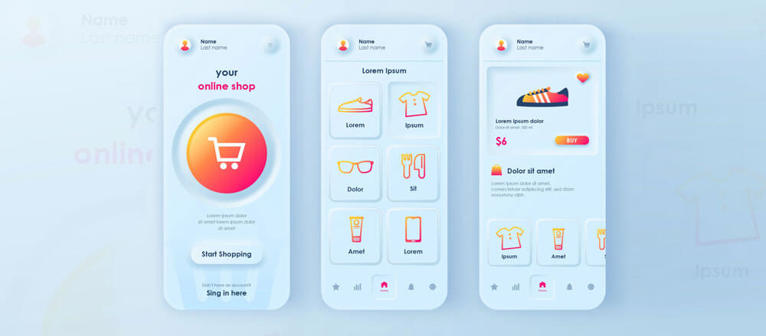
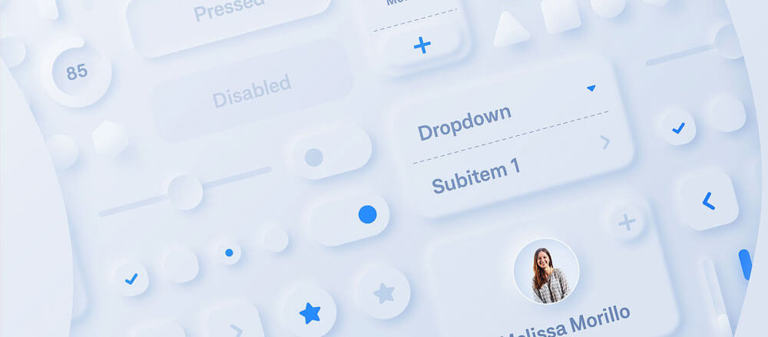
Neumorphism in UI interfaces

App design was still in its infancy at the time when smartphones and computers were only starting to take off, therefore the tendency was to emulate real-world things. After all, both consumers and developers were new to technology. A calendar, a calculator, or a recycle bin, for example, looked exactly like their real-world equivalents and helped us grasp their functions easily. This is Skeuomorphism in action.
The term "neumorphism" refers to a new approach to skeuomorphic design. Even though it is related to skeuomorphism, neumorphism brings a fresh focus to the complete UI design approach. The focus here is on the color pallet rather than the difference or resemblance between the physical and digital worlds.
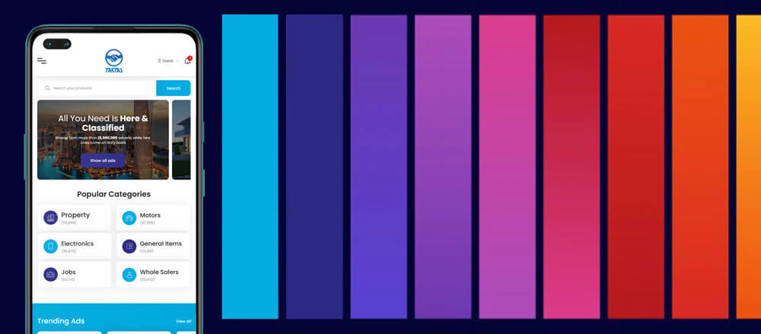
App color schemes

We're witnessing a shift toward similar color palettes. This refers to the usage of colors that mix together. This app color trend has the benefit of being relaxing to the eye. Here are some things to look out for when it comes to monochrome designs: Hue palettes for apps that combine tones of the same color with a single bright shade to make them more vibrant while keeping simple.
Harmony: Color schemes that combine colors from the same color wheel to create a harmonious look.
Natural cool colors: This app color palette is gaining popularity due to its ease of use. Color lovers will like the trend of intense, vibrant hues mixed with a lighter backdrop color that makes the color pop.
Geometrical structure

The core rules stay the same, regardless of how hot it is now. Even if you aren't ready to include artificial intelligence or virtual reality into the design, it must be done correctly. Geometry is no longer a new concept in design, but it will continue to be popular in the future.
Geometric aspects that are accurate will help you to present consumers with a site that is as structured as feasible. That's what user interface design is all about!
Simplification

Another key trend is simplification. Don't make things more complicated than they need to be. You might just overdo it when it comes to applying interactive trends. Take a moment to glance over your website. Perhaps you might make your design a little more simple.
No, we're not suggesting that you ignore the other trends. The fundamental goal of your UI design is to make the process of interacting with the user site as simple as possible. And the best way to do it is to streamline the functionality you currently have in place.
You can hire us to develop high-quality mobile apps in Dubai. We have an experienced team of mobile app developers who have been working together for years now. We’ve successfully developed hundreds of projects for our clients and become a leading mobile app development company in Dubai.
Our clients and portfolio speak of the quality and commitment of our company. You can check our website for more details. Email us at info@royex.net or call on +971566027916 with your requirements.





