
Gradients are back to rule in App Design 2018
What are Gradients? The impulsive and mysterious color adjustment of an object refers to gradients which come from one color to another such as bright color to dark color, deep color to shallow and so on. At the point when the level structure had risen, the designers tried to skip the gradient in design.
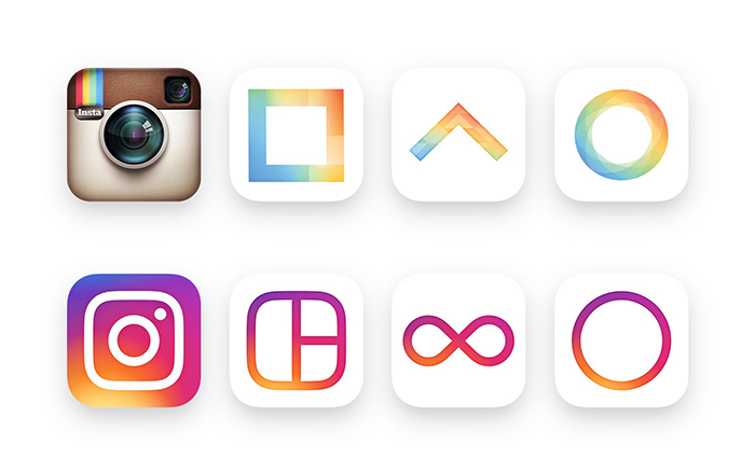
But since Instagram changed the logo from a classic Polaroid camera to a brightly colored flat icon, this impulsive color transition in the design process is gradually making a comeback.

Flat design color combination are the reason of gradient’s rise that is very simple to cause similarity.
Gradient is one of the best options only if the designers seek after a design language with high quality visual. Let’s have a vision on the examples of gradient color used in a mobile App.
1) Linear Gradient
It is the fundamental expression method in gradual design, so the linear gradient is one of the most common creative techniques in design options.
Generally, there are three kinds of the gradient in accordance with the direction: horizontal gradient, vertical gradient, and diagonal gradient.
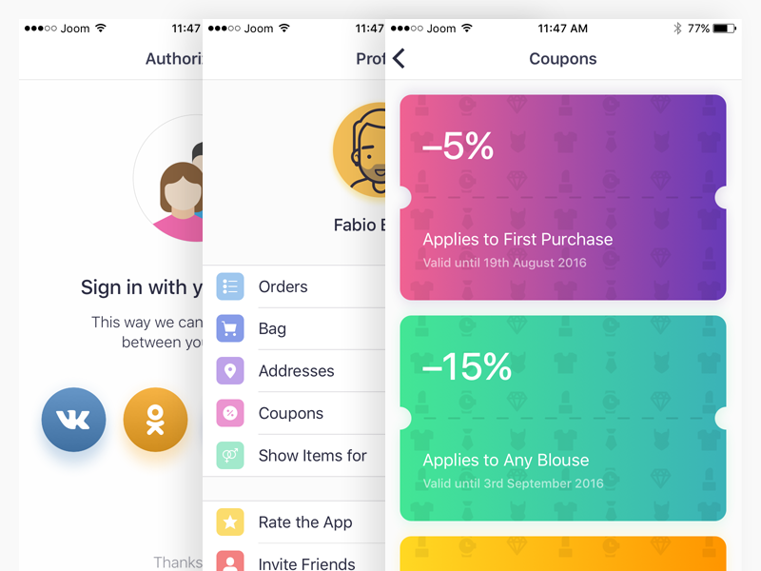
Horizontal gradient:

In an e-commerce app, we can be called this as a design of concept. It includes settings, coupons and authorization.
Through the card options, a designer can present the client's coupon details that uses a uniform double-color horizontal gradient, highlighting the detail on the card. In total, the interface is elegant and minimalist.
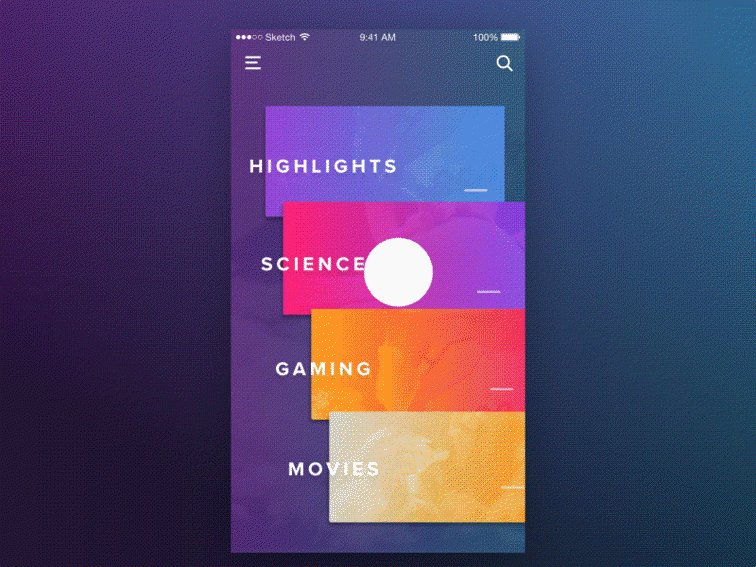
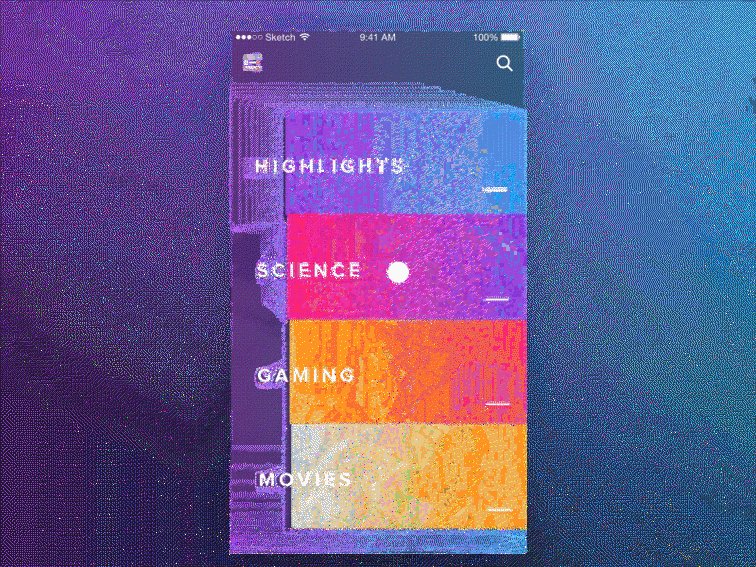
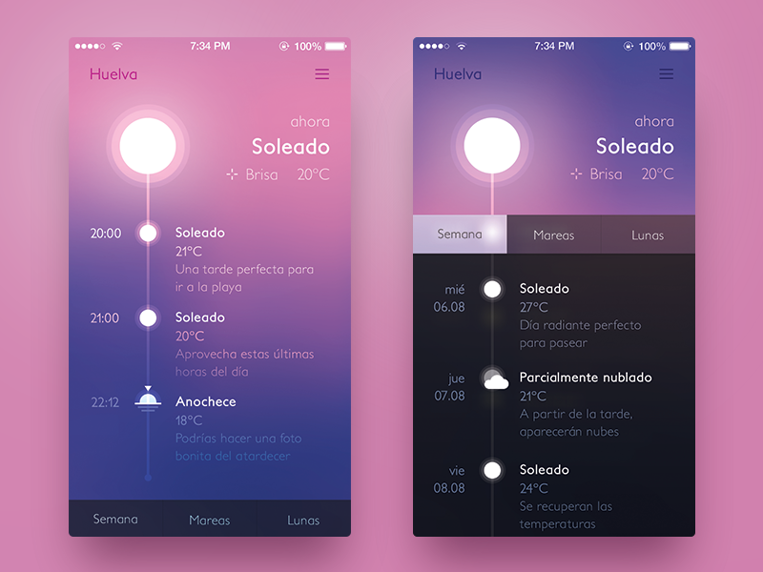
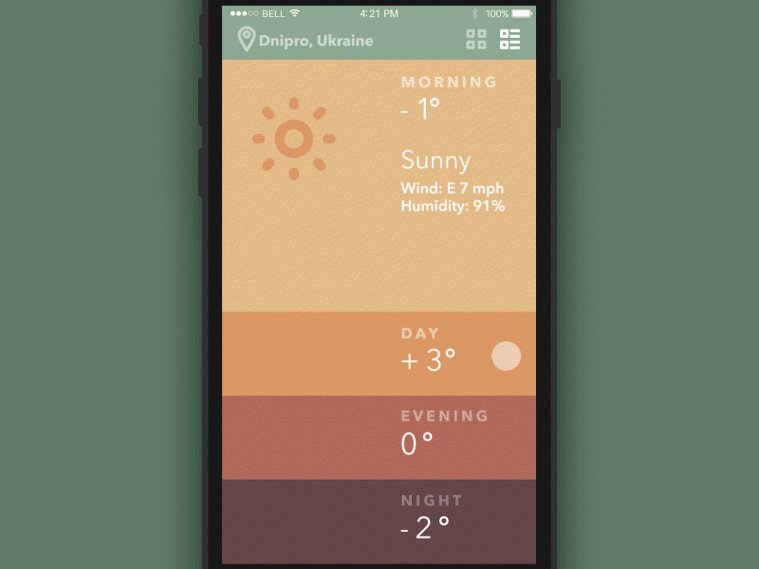
Vertical gradient :

Want to make your app stand out? Find out this one. In this app, the interface and function complement each other. Designers use the vertical gradient very clever to create a delicate evening sky background with the APP's timeline.
Diagonal gradient :

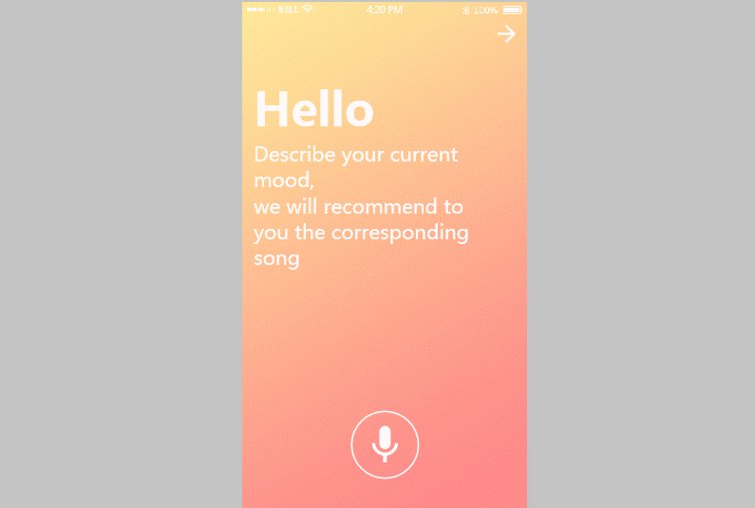
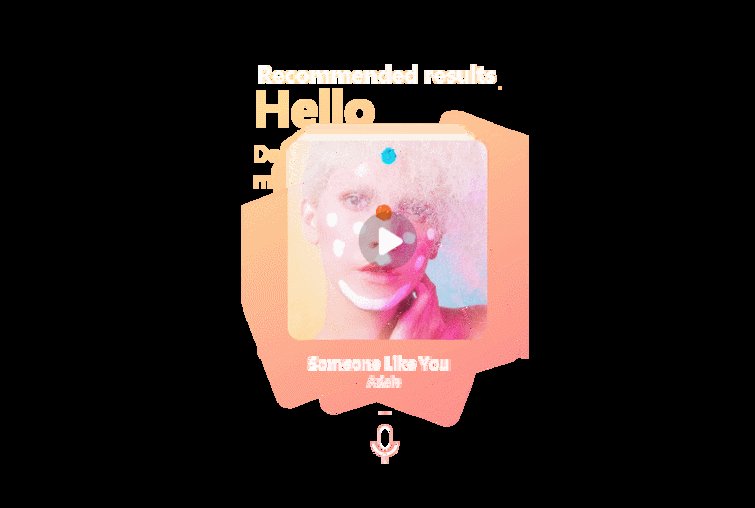
This landing page was created by the rapid prototyping tool Mock plus. When you go to the app, this will automatically ask your current location and can channel the music in accordance with the present state of mind.
As a background design, designers use diagonal gradients. The warm gradual interface will make the interface more familiar and smooth.
The diagonal gradient gives the users a soft and humane AI product experience and makes the interface more lively and rich.
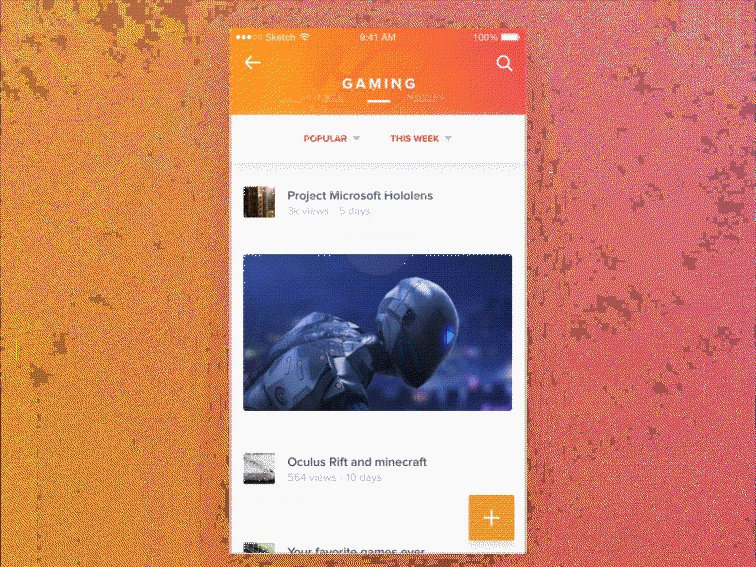
2) Gradient overlays on the image

It can strengthen the sense of wholeness if you add gradient overlays on the header image and background. It will make the client mindful of other progressively significant and vital components that upgrade the page's intelligibility. You can see the impact of this structure on the huge picture. So the general picture will be progressively mysterious, exquisite and appealing.
Keep in mind that, clients should focus on the choice of the background picture, picture substance, and tone. Every one of the components should be steady, the utilization of translucent could make the image increasingly fragile. Gradient needs to strengthen the readability of the page information and cannot be decorated for decoration.
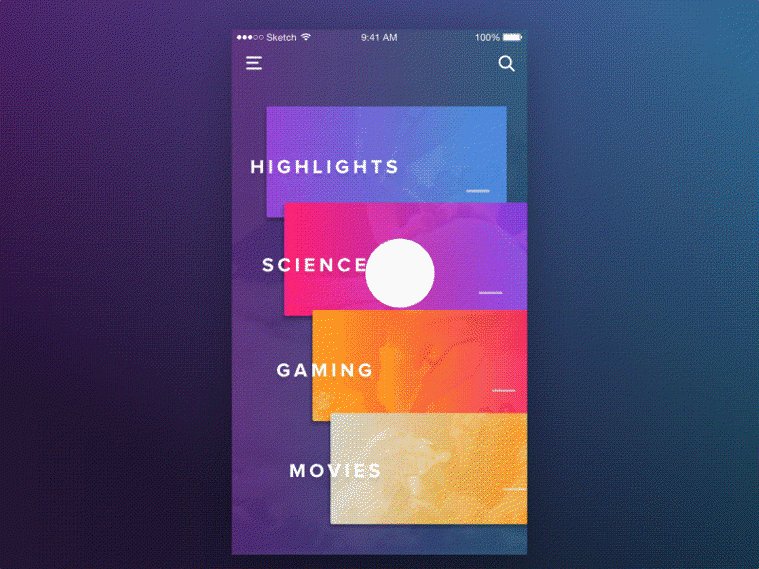
3) Multi-angle multi-level overlay

Changing the user interface and icons, Instagram lead architect Ian Spalter composed a post about the symbol change on Medium.
"On the off chance that the focal point is a scaffold into the bolder, more straightforward glyph, the rainbow is an extension into the beautiful inclination. Shading has dependably been an enormous piece of Instagram — you see it in the exemplary application symbol, channels, and the network's photographs and recordings.
When we began rethinking the rainbow, we took a gander at increasingly negligible alternatives, at the end of the day we required more warmth and vitality to supplement the glyph."
Instagram catches the center components of the first logo: the rainbow, the focal point, and the viewfinder, which made a moderate and bright rainbow of pictures with a multi-edged, multi-layered overlay on the foundation. In particular, this symbol mostly utilizes a lot of the straight askew angle, in addition to two arrangements of round spiral slope overlay, utilizing shading admirably in UI structure.
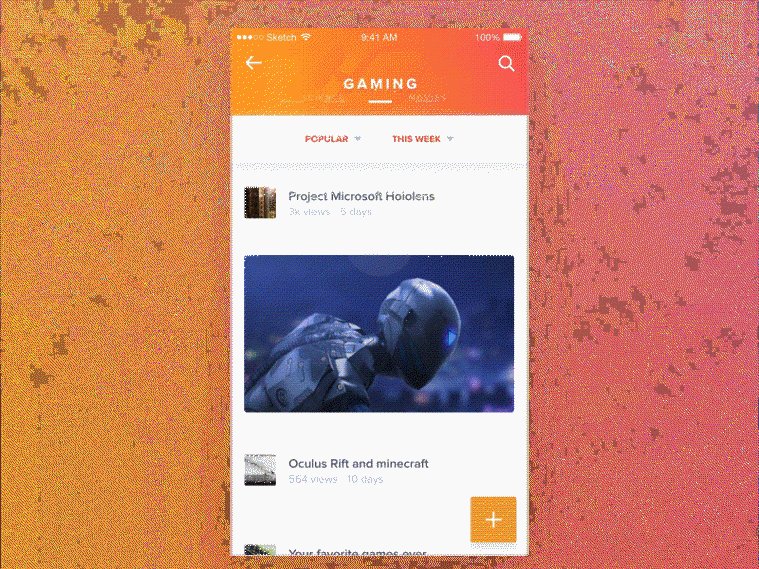
4) Functional gradient effect

Gradient is not only limited for using as a single background design, it has also some functionality. Color options like approximate color, similar color, contrast color, complementary color are used to distinct each menu item clearly. The interface keeps the balance at the same frequency so that it can make the picture more colorful, rhythmic and comfortable.
Royex is one of the leading Mobile App Development Company in Dubai who is providing cost-effective application development service. If you want to develop your company apps, Royex is there to help you. Please feel free to contact us at info@royex.net or call us at +971-56-6027916





