
Five Latest Mobile App Design Trends for 2017
The mobile phone as the fifth wave of computing technology have revolutionized the way we communicate. We are living in the age of simplicity where our handsets are getting faster and faster with more memory and greater capabilities.
Mobile technology is bringing revolution in all fields. mobile devices are trendsetters and establishing new sets of rules and trends for the specific industry. Web designing is not an exception in this list. Therefore it is important to think about what future holds for mobile does and web design industry?
The need for mobile app development is continuously increasing because mobile is integrated into the marketing strategy as a key differentiator. The lines between mobile web and apps are blurred,and mobiles are enabling brands to innovate through artificial intelligence, virtual reality, and Iot .Design trend of a mobile app includes thenew look of OS, improvement in functionality and development of new portable devices. Standards of mobile design are changing from time to time.In order to immerse the users in the new operating system UI/UX designers are now adopting minimalism, straightforward and intuitive interface.
Mobile trends are booming with the increase of mobile phone adoption in society. Many organization is following the trend by revising their responsive web designing strategy and moving towards the development of a user interface which will not only help them in polishing their brand image but also help them in increasing their conversions.
If you are looking at mobile design trends for 2017 that will drive the future of web development industry, then you are the right place. Here you can find the list of 5 upcoming mobile trends.
1. Material design
2. Card layouts and swipe navigation
3. Use of different colors
4. Motion/Functional animation
5. Wearable devices
1. Material Design
You might have heard that a lot of designers are talking about material design. The concept of material design is the brainchild of google. Website featuring material design are creeping out and popping up with exactly the same look and feel.

Material design is the concept spawned by google which specifically designs to explain the how apps for Android should have to look and how theuser interface is required to work. Material design defines a set of rules for animation, style, layout, components, pattern and usability of the website.
The specifications of material design also include defining color palettes and typography options.
Material design significantly contributes in designinghighly usable and visually appealing UI.in other words we can say that material design is acollection of design with thecommon aesthetic.
Designers are running and using thematerialdesign for designing a website which is highly functional on a variety of platforms and designed for all types of devices. The ultimate objective of webs design is to create a visual language that has the capability to synthesiseclassic principles of good design with innovation and technology.
From the last few year material design is considered as the catchiest mobile design trend whichhas made it easier for the users to engage with the brand through different platforms. Thetrend of material design have originated from flat design, and it is expected that it will remain trendfor the year 2017 and in future.
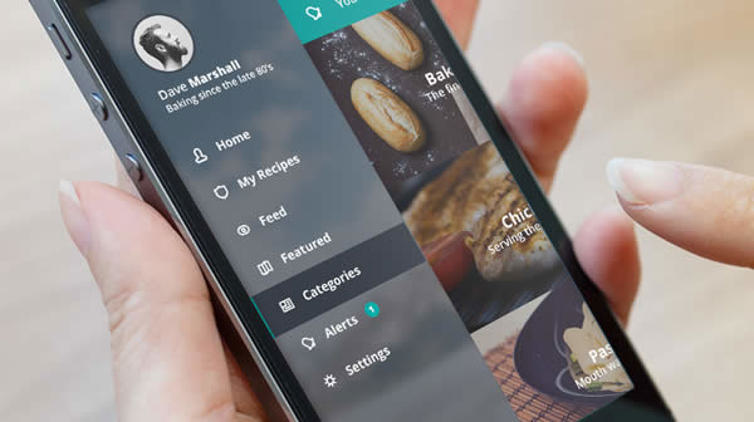
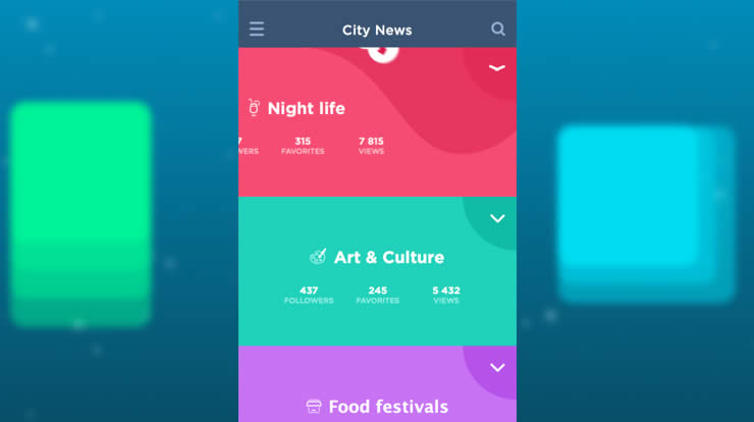
2. Card Layouts and Swipe Navigation
Use card layout in your apps; you will definitely love the look they can provide. The card layout is another major mobile app design trend which will drive the future of web design industry. Cardlayoutplays a significant role in making user experience (UX) interactive dynamic and engaging. Card layout and Swipe navigation trend made its debut in 2014, but it is still ruling the industry by developing UX standards and tendencies. Card layout enables the UI designers to be focused more on functionality than visual effects of the design.

Card layoutcombines all huge amount of information and displays it in special small boxes. A cardlayoutoutlines the information in each box differently and provides easy access to theuser for more information with a single tap.
Card layoutplays a significant role in delivering a convenient and efficiently user interaction along with a set of important information. Cardlayoutallows users to sort out and easily organize all the apps on their devices as per their needs and preferences. Some large companies are using card layout in boards and feeds. Card layout and swipe navigation is an emerging mobile design trend which will not only helpful in meeting needs of the user and designer, but it also allows theuser to simply tap the screen and gain full access to the complete information.
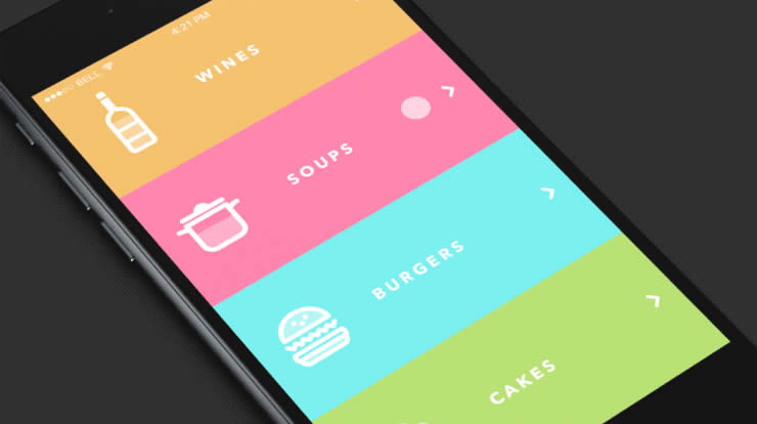
3. Use of Different Colors
Material designed introduced white background and subtle color schemes, and it is the fact that it remained a most demanding trend for a long time, but new advancement have bought new rules with theaddition of some vibrant colors and bold backgrounds. Material design as a most flexible trend is allowing both subtle and vibrant colors because every color defines meanings. According to latest statistics, it has been identified that 80%mobile apps use white as a default background. Some are still sticking to white backgrounds but few of them also making the use of different colors.According to color theory interaction of color in design is based on complementation, contrast, and vibrancy.

Current mobile app design trend believes that it is important to give theuser a chance to opt for thecolor of their choice. To enhance the user experience, it is important for designers to be flexible and consider all the factors associated with color. Use of different colors in web designing will bring flexibility for the user as well as designers and this trend is going to be last longer beyond 2015.
4. Motion/Functional Animation
It would be right to say that motion and functional animation trend debuted in 2015 is the main trend of themobile industry. UI and UX designers are following the motion, or functionalanimation tends because they believe that it immerse user during the process of interaction with the app and play asignificant role in enhancing their experience with the app.

There is a logic behind each decision in design concept. Other than entertainment there is also a logic behind thecreation of animation. Functional animation trend is more practical and responsive than material design because it does not limit the UI designers in their creative flair. It is possible for designers to implement the Motion of functional animation with some incompatible features. Proper implementation of these great features such as animated response, zooming and visual effects is helpful in providing more engaging, dynamic and interactive UI.
Motion and functional animation allow theuser to understand mobile app and feel it real. Designers can choose effects and responses as per their design from a wide range of effects and responses. Motion or functional animation mobile trend making the user interaction entertaining and fun.
5. Wearable Devices
When we talk about future of web designing industry, it is important to consider all the wearable devices including smartphones, tablets, and phablets. Wearable devices such watches and glasses have already brought the storm in thedigitalindustry, and it is expecting that it will completely revolutionize the industryin the near future. Therefore it is high time for UI and UX designers to learn about the best, catchy, award winning design to implement the design in wearable devices successfully and efficiently.

By incorporating an efficient UI/UX design in wearable devices such as Apple Watch and Android wear the user will have the opportunity to integrate all the functions and tools with their portable gadgets. Web designers are facing the challenge of the need to limit the quantity and functionality of the information on the display because designers are focused on all the fundamental functions. Another major problem associated with UI and UX design is that it limits the user interaction with the wearable device. In order to follow the trend of wearable devices, it is important for designers to consider the nature and complexity of all the issues which users are facing when using wearable devices.
In order to meet the functional needs of the design on a wearabledesign, it is important for you to focus on using less animation, darker background, and hidden menus to enhance the functionality and image of your product.
Wrapping it up
It is important for the designers to stay updated for latest standards and trends in mobile industry. By adopting new tendencies, they would be able to meet ever growing demand and expectation of the users. The main objective of following the mobile app trend is to allow users to access all the necessary apps and functions via thumbs.
If we talk about design the size of the device matters. Therefore designers and mobile app developers are required to follow the mobile app design trends and approaches in order to enhance the functionality and interaction. Moreover, it is expected that the design trend will be the main trend in web design industry for the next few years.
We, Royex Technologies are one of the leading Mobile App Development Company in Dubai which are providing cost effective application development services. If you want to develop your company apps, Royex is here to help you. Please contact us for any inquiry. You can mail us at info@royex.net or call on +971 566027916





