
11 Web Design Trends To Look Out For in 2022
Designers have begun to create websites as works of art, interactive projects, and sites that exist just to entertain and amaze. This dates back to the early days of the internet when designers were looking for methods to demonstrate new techniques or construct websites for the purpose of creating them.
Web design is also moving forward with cutting-edge methods like complex interactivity and animations, as well as visual effects such as glassmorphism and grain. Designers are leveraging no-code technologies to make it all happen faster and more easily than ever before.
Here are a few web design trends we think will have an influence in 2022.
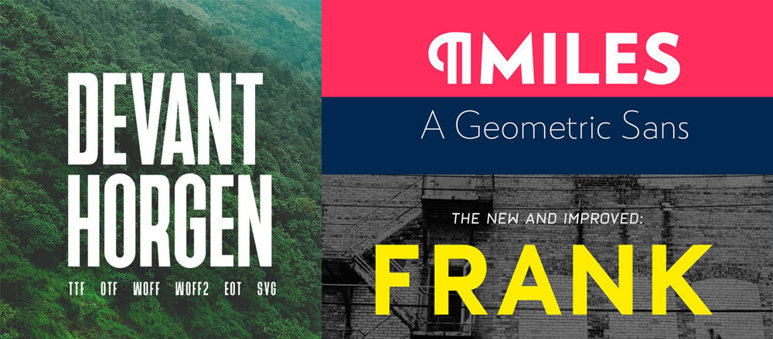
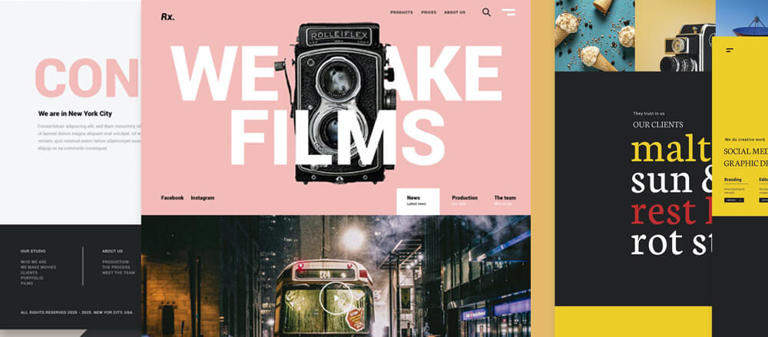
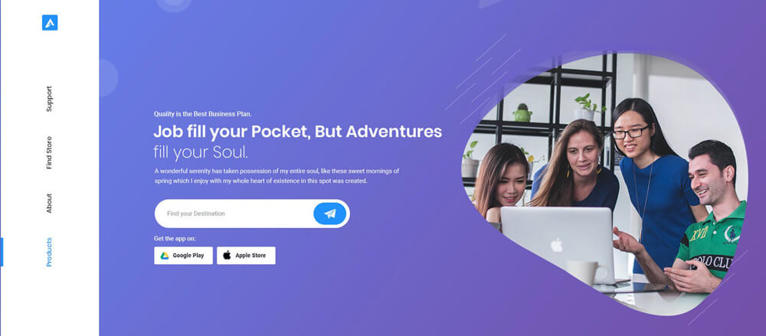
Oversized typography

This year's design trend is oversized typography. Words become more of a visual element than part of the prose when they reach a particular size. This is a flexible method that works equally well in minimalist and maximalist designs and can be adapted to a variety of styles.
Extremely huge fonts with a lot of weight are dramatic, lavish, and attention-getting, and they surely have a wow factor that may attract and win over the majority of visitors. Whether you use them alone or in combination with attractive imagery, they carry forth forceful sentiments and do so loudly.
Designers typically avoid fancy fonts when building websites with huge typefaces, instead opting towards neutral and plain scripts. They use them in headers, buttons, text, and pretty much anyplace else they want because there are no hard and fast restrictions.
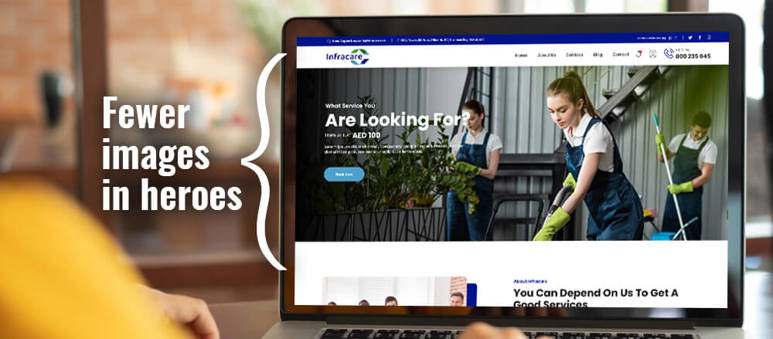
Fewer images in heroes

Rather than depending on photography or graphics, many designers this year are crafting hero sections and landing pages that communicate with design. While hero photos provide an immediate visual impression, removing the distraction of a splashy image might help to focus on design and content.
The absence of graphics also adds a layer of intrigue, compelling users to explore beyond the hero section.
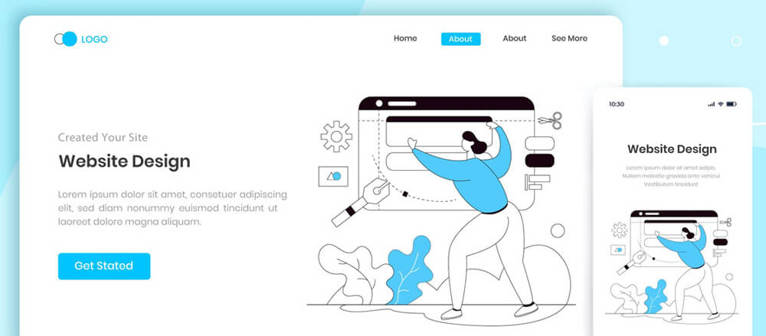
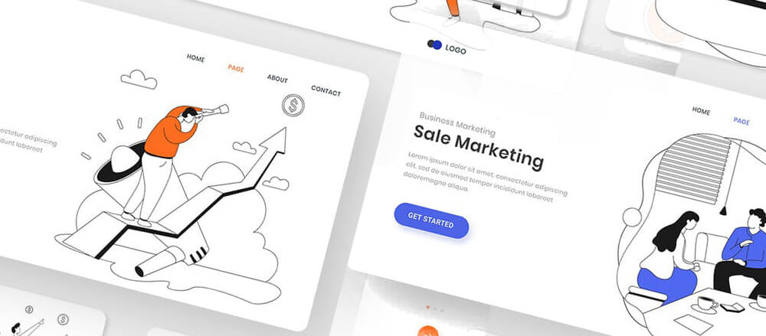
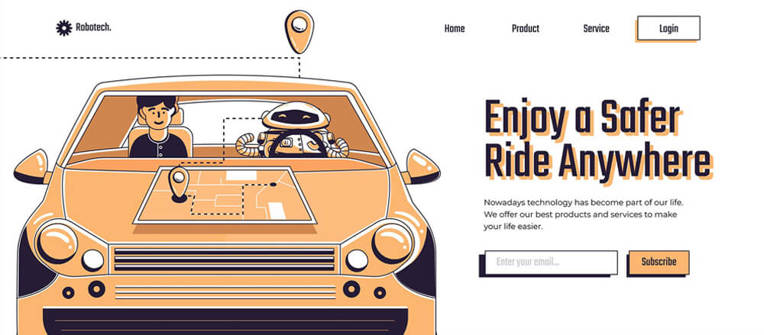
Linework

The linework is a trend that feels both current and retro at the same time. Designers can use lines to divide sections, headers, paragraphs, and product galleries, or they can construct a dynamic grid that spans the entire page. To make this look even farther, add linework drawings (abstract or realistic). The line weight will have the most impact on the final result in this sort of design.
Line art is everywhere, sitting on top of splash pictures in web design, generating unique logos for new businesses, and merging into intricate patterns used on lots of eye-catching product labels, with minimalism and flat design still ruling the trends.
Interactive fonts
Taking text even further, some designers have devised inventive ways to make it move and interact with the user's mouse. Using a hover-state change, similar to a button, is a simple approach to making text interactive.
It also helps because utilizing new no-code platforms, it's now easier to build more intricate effects than it was to try to implement these interactions by hand. It's crucial to keep readability in mind when incorporating interactivity into typefaces, as some individuals are easily distracted by moving characters.
Simplicity

2022 can be a challenging year for businesses. If your company wants to expand, putting barriers in the way of client connection isn't a viable plan. What does this mean in terms of site design? In 2022, fewer words, soothing hues, brilliant visuals, and simple calls to action should be all the rage.
Instead of placing everything upfront on one page, page design will shift toward lighter-weight experiences that invite users to go deeper. Instead of elaborate interactions that leave visitors feeling overwhelmed with knowledge, they'll use simple messaging that encourages them to want to learn more.
Responsible Motion Design

Now that we're talking about interactivity, it's time to speak about responsible motion design, which we're seeing as becoming more of a regular practice. While the movement is a fascinating aspect of web design, it's possible to go overboard and cause users to become ill by inducing motion sickness.
Motion sickness is widespread, therefore avoid animations like mouse-triggered scaling, parallax effects, and plane-shifted scrolling (also known as scrolljacking).
Motion can be used to signal that the interface has changed states, such as when the mode has changed. Modes are a tough idea to convey to consumers, but animation may aid in two ways:
(1) making the mode shift visible; and
(2) giving a mental metaphor for the mode transition.
Memphis Design

Memphis design is a design trend that began in 1981 and continues to this day. While the name suggests that it originated in Tennessee, it really began in Milan, Italy. The Memphis Group was created by Ettore Sottsass and other designers and architects. They named themselves after a Bob Dylan song called Stuck Inside of Mobile with the Memphis Blues Again, which was played repeatedly at their first meeting.
This design, which was one of the defining trends of the 1980s, is frequently regarded as a garish style, combining a plethora of chaotic patterns and forms. Memphis design was a rejection of minimalism and art critics' ostensibly sophisticated tastes in its day, making the design more colorful, accessible, and experimental than it had been.
Gradients with grain

Gradients are already popular, but they take on a whole new meaning when the grain is added. A perfect gradient is sleek and contemporary, giving items a futuristic sheen or a gleaming, mechanical appearance. Grain offers a design substance, texture, and a more natural feel.
Grain can be made to look like film, photography, or print depending on the technique. A small multi-color grain can resemble analog film, yet a wider monochromatic grain can resemble a silk-screened poster. Grain and gradients that include it can be applied selectively or throughout a page, as a whole backdrop, or within individual items.
Visible borders

Web design loves to provide the impression that the material is carefully ordered by an invisible hand, floating freeform in digital space. The fact is that websites are created on a precise grid and are kept together by code. Web designers want to go a little more genuine in 2022, with layouts that disclose their base through basic borders and frames.
Creative scrolling experiences

Scrolling is the most prevalent sort of user interaction with a website, and scrolling provides a continual chance for dynamic interactive feedback. Visitors will be taken on creative adventures through scrolling experiences in 2022, which will be larger and better than before.
You may change the pace, delivery, and interaction of the material by using creative scrolling patterns. Given that our online attention span has dwindled to around 8 seconds, a beautiful scrolling experience is sure to keep users engaged.
Retro revolution

As the birth of the World Wide Web fades from memory, today's up-and-coming web designers are drawing inspiration from the early days of the Wild West. Bright backdrop colors, apparent table layouts, and robotic fonts like Courier defined the so-called Web 1.0 of the 1990s.
Despite the fact that all of this was done with catastrophic and frequently funny effects, the web designers of 2022 are recreating the trend with the extra benefit of over 30 years of combined design expertise.
While the internet in the 1990s was a showcase of pointless gimmicks, graphics, and colors, it was also a period when the rules were still being written—and "web designer" wasn't even a job. Designers who have followed subsequently have seen those early days as a hub for unrestrained creativity while being constrained by industry rules (for better, or worse).
At Royex, we try to be up-to-date with all the latest UI and UX trends and incorporate them into our work. If you are interested in our UI/UX, Graphics, Web designing services, then kindly contact us at info@royex.net or call us at +971-56-6027916. Royex, the leading website design company in Dubai can help you create effective and eye-catching websites that will increase your business image and give your business a high conversion ratio.





